Demos
This page contains some demo sites that use Quicklink to improve navigation, grouped by architecture: Multi Page Apps / Single Page Apps.
If you like the library, and want to try them on your site, check out the Installation section of the home page.
Multi Page Apps
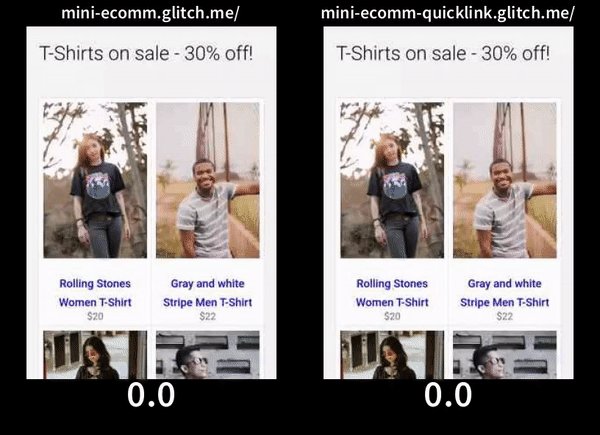
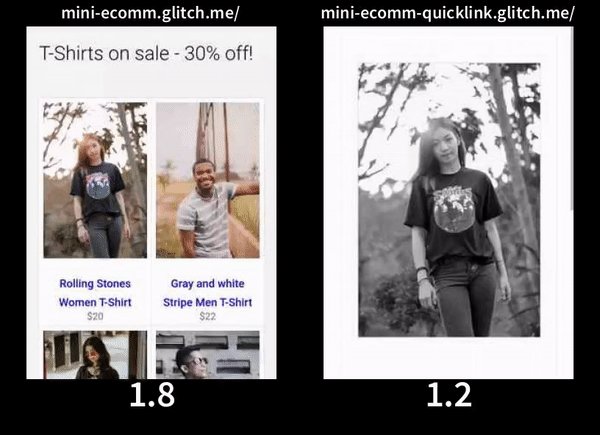
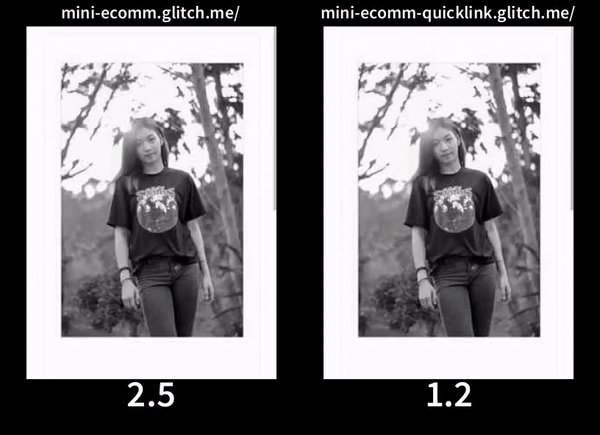
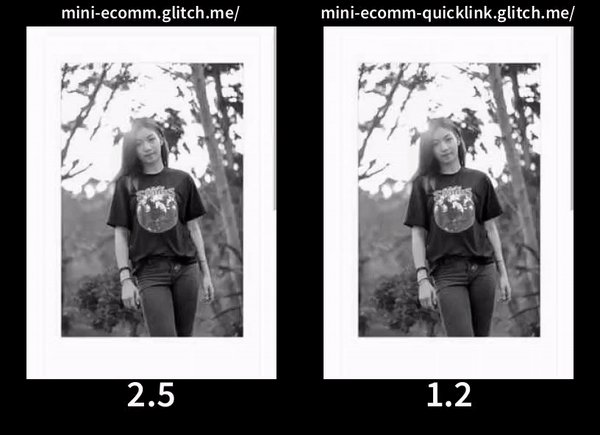
In this demo you’ll compare an ecommerce site with and without Quicklink to see how navigation is improved thanks to the library.
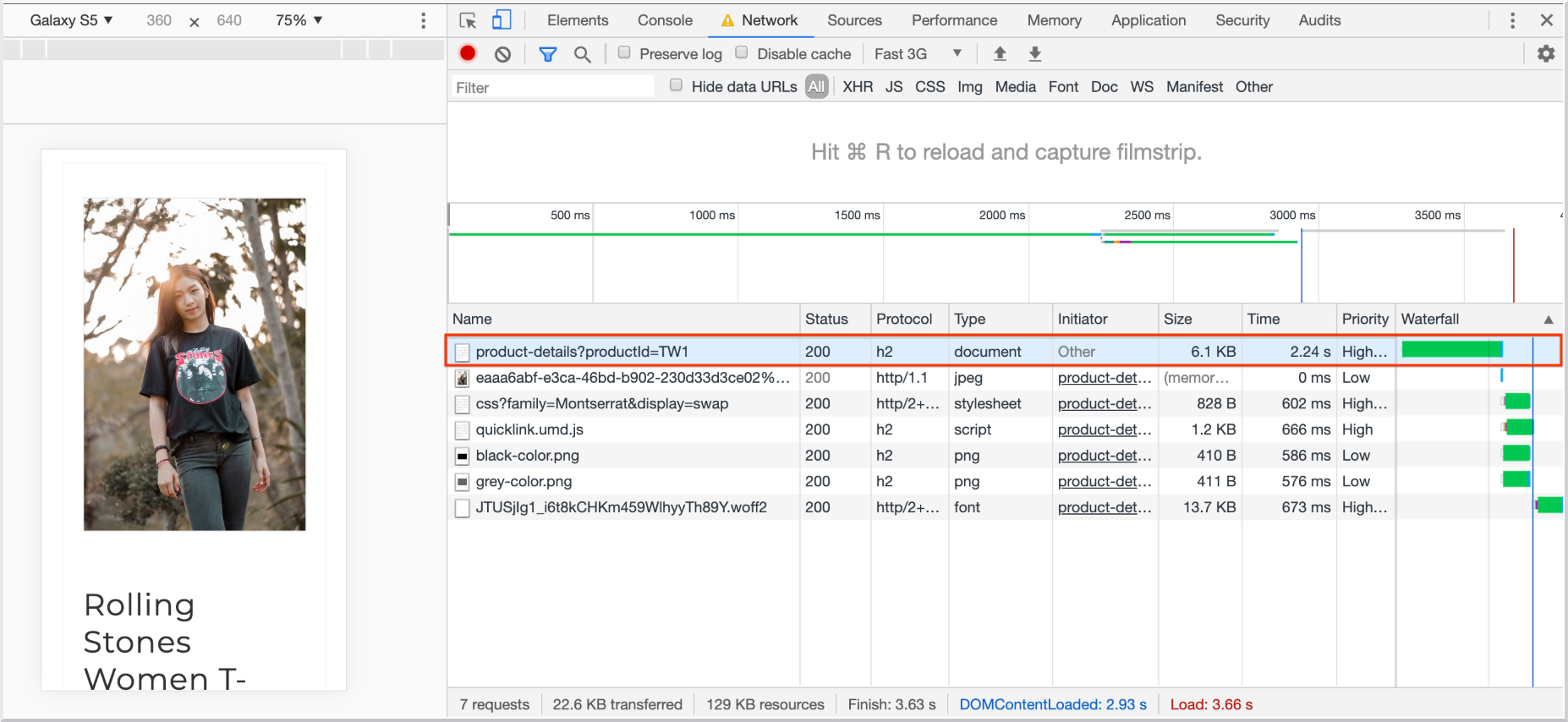
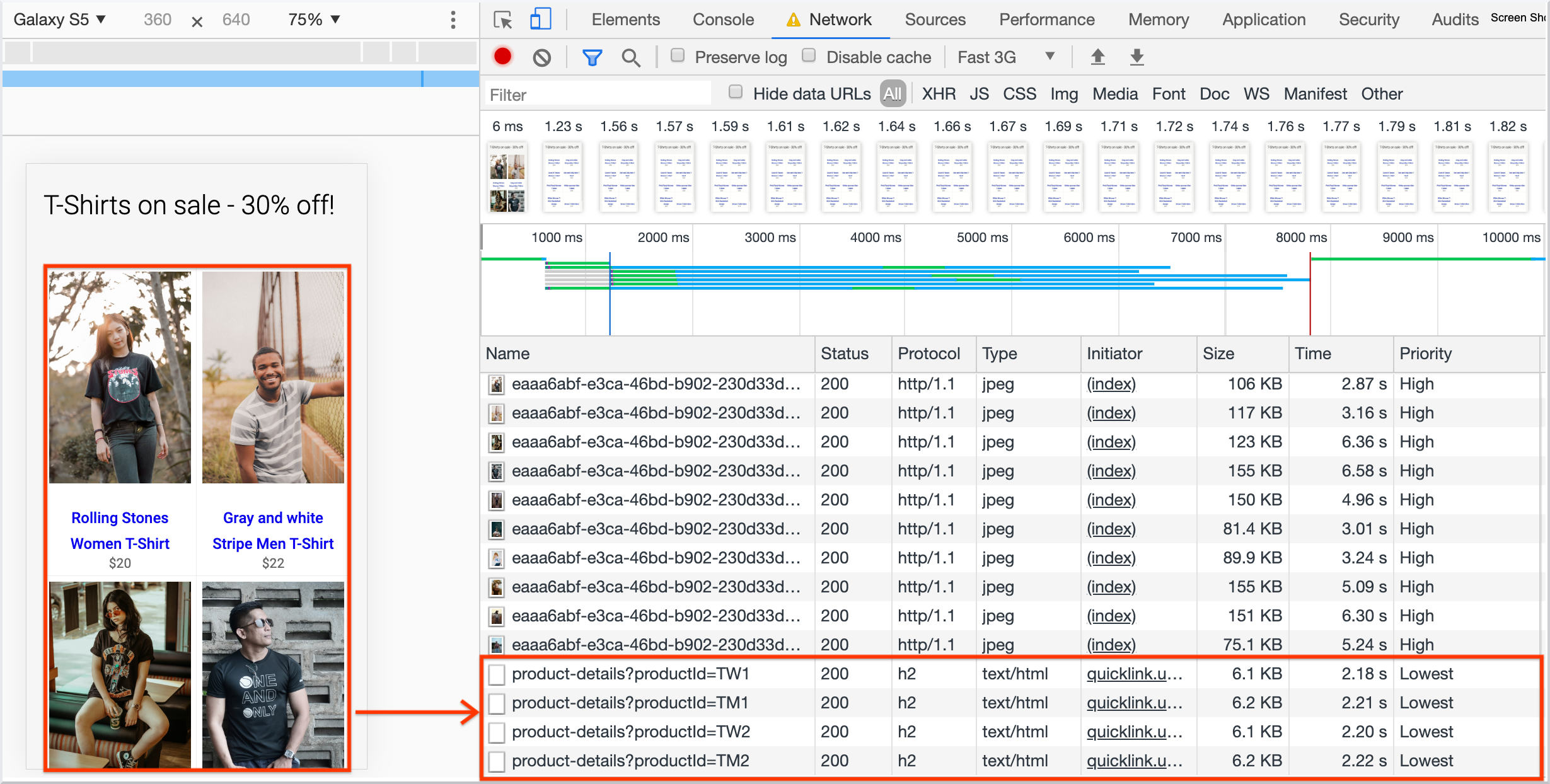
The following waterfall shows a typical navigation for a site without Quicklink (top) vs. the same site using the library (bottom):

To try the demo:
- Open the unoptimized site in Chrome.
- Open DevTools and go to the Network panel to simulate a Fast 3G Connection.
- Pick Galaxy S5 as a simulated device.
- Make sure Disable cache is not checked.
- Reload the page.

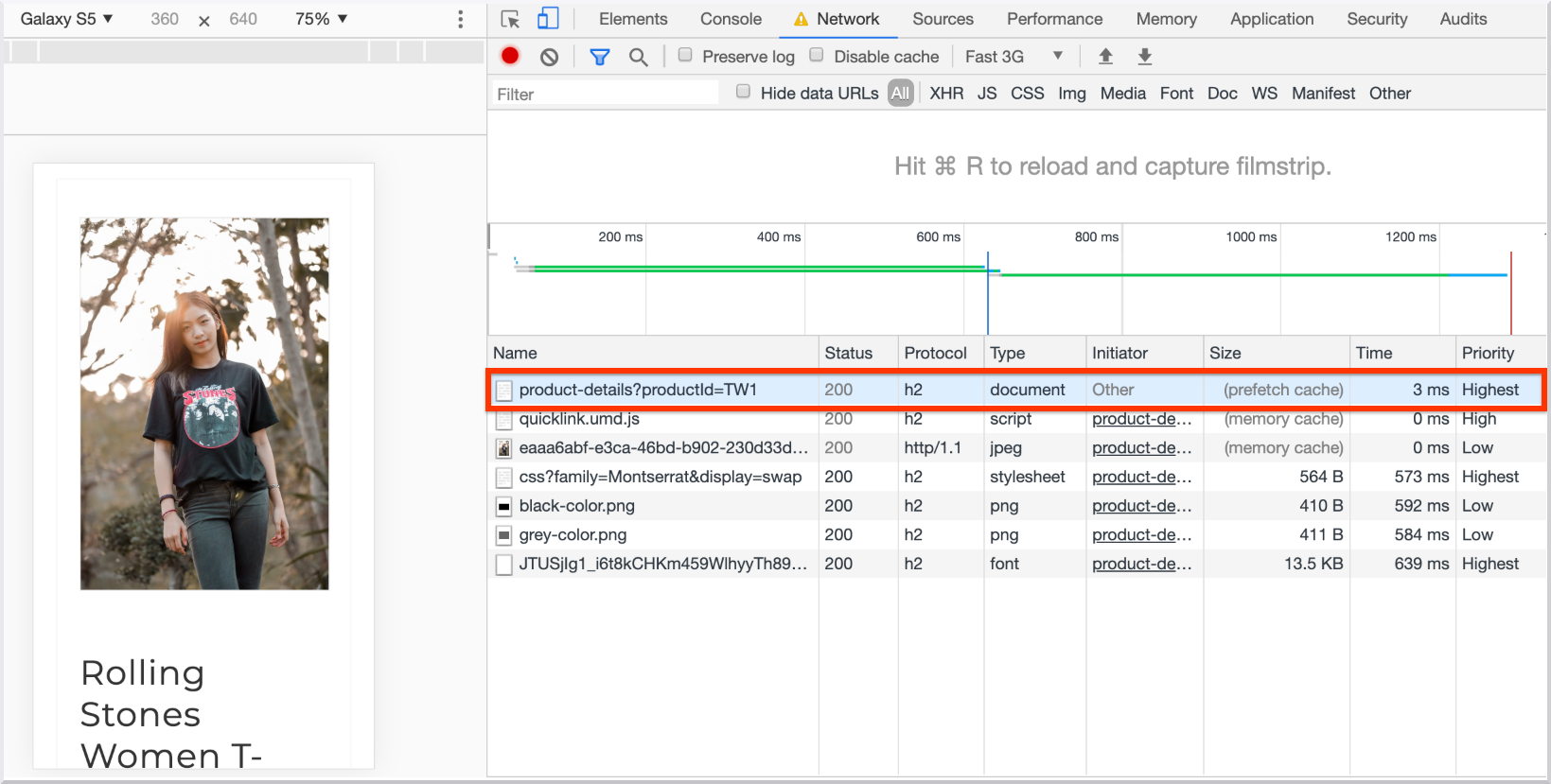
Now, measure performance on the same site, that uses Quicklink:
- Open the optimized site in Chrome.
- Open DevTools and go to the Network panel to simulate a Fast 3G Connection.
- Pick Galaxy S5 as a simulated device.
- Make sure Disable cache is not checked.
- Reload the page.
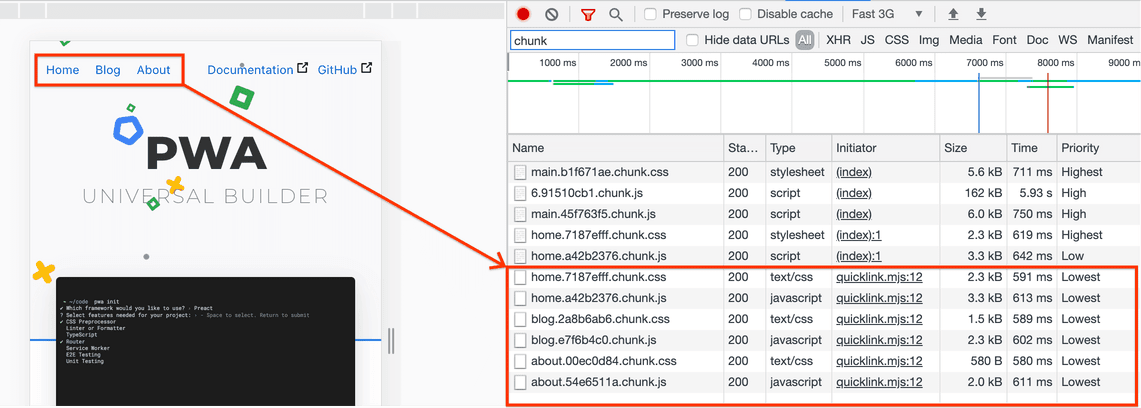
Prefetched links can be identified in the Network panel by having quicklink as the Initiator and Lowest as the Priority:

To measure the impact of quicklink on navigations:
- Clear the Network trace.
- Click on a list item.
- Take a look at the Network panel.

In the Size column of the Network panel the trace shows that the product page was retrieved from the prefetch cache and now takes 3ms to load: a 97% improvement compared to the unoptimized version.
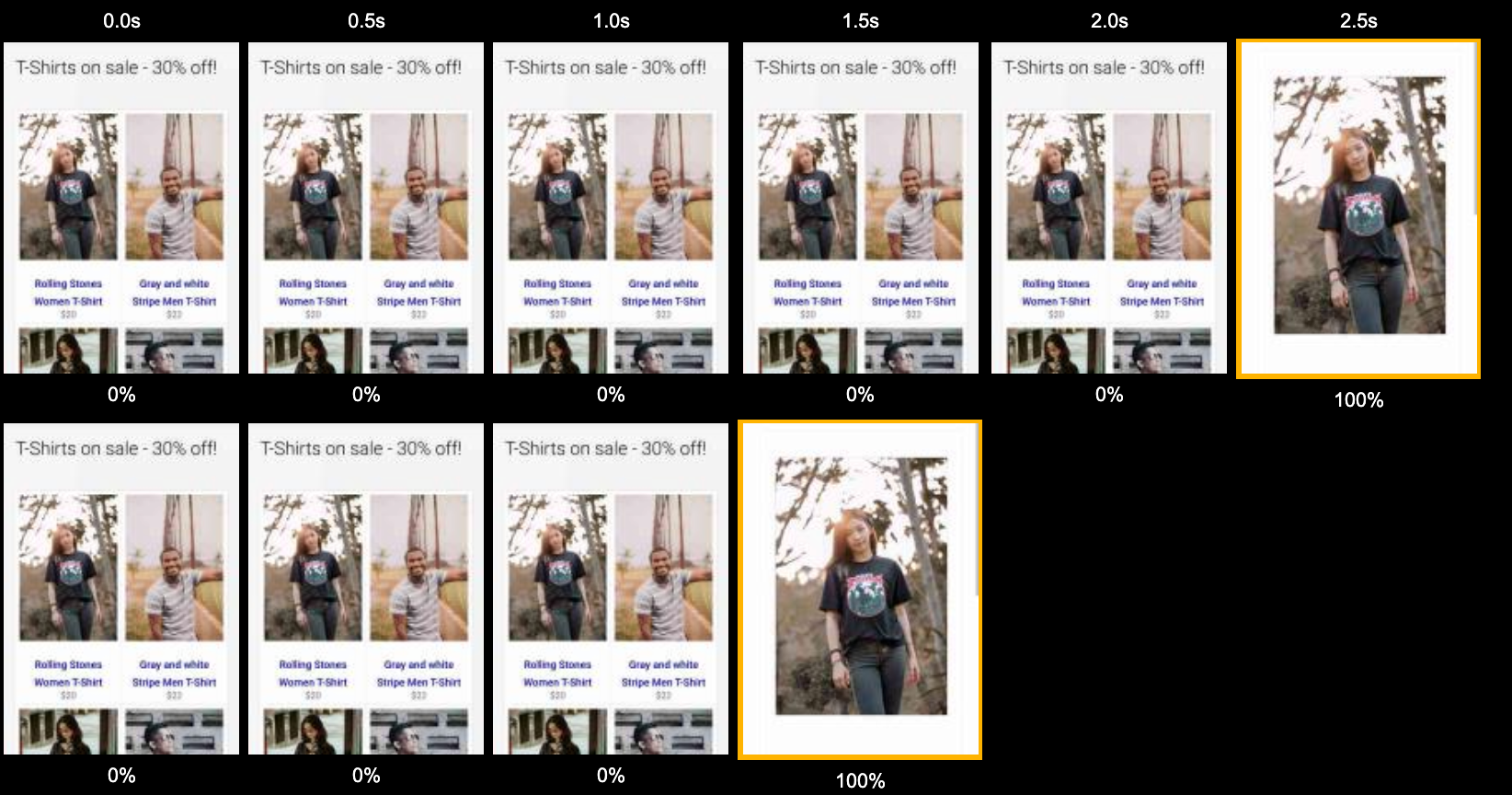
Here is a comparison video:

Single Page Apps
Quicklink 2.0 includes support for React-based single-page-apps. This has been covered to the detail in this guide.
To try the demo:
- Open the optimized site in Chrome.
- Open DevTools and go to the Network panel to simulate a Fast 3G Connection.
- Pick Galaxy S5 as a simulated device.
- Make sure Disable cache is not checked.
- Reload the page.
When the home page loads the chunks for that route are loaded. After that, quicklink prefetches the route's chunks for the in-viewport links:

Next:
- Clear the Network log again.
- Make sure Disable cache is not checked.
- Click the Blog link to navigate to that page.

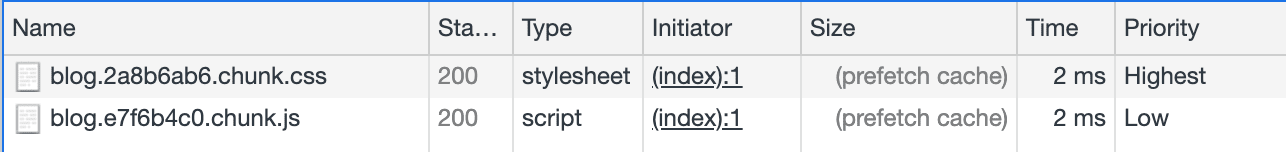
The Size column indicates that these chunks were retrieved from the "prefetch cache", instead of the network. Loading these chunks without a Quicklink takes approximately 580ms. Using the library it takes 2ms, which represents a 99% reduction!